Предисловие
К пользовательскому интерфейсу в играх с упором на экшен, вроде Overwatch и Battlefield, предъявляются особенные заявки: он должен снабжать игрока всей необходимой информацией, не отвлекая от выходящего. В этой статье я опишу свои наблюдения по поводу эксперимента взаимодействия, полученные в ходе разработки боевого интерфейса Dreadnought. Сообщая обобщённо, я расскажу, как можно модифицировать хорошо известные способы разбора шаблонов опыта взаимодействия (такие, как закон Фиттса) для применения к игровым интерфейсам в экшенах.
Для основы хочу уточнить несколько моментов, которые помогут лучше освоить суть моих наблюдений за последние два-три года. Я буду во многом опираться на концепцию Джефа Раскина (Jef Raskin), легендарного эксперта в сфере взаимодействия с компьютерными интерфейсами; в своей потрясающей книжке «The Humane Interface» он использовал термин «локус внимания», каким я буду беззастенчиво пользоваться, чтобы не возникало путаницы с пересекающимися понятиями.
В качестве короткого объяснения скажу, что локус внимания – это физический объект или некая район, на которой ваш разум полностью сосредоточен в данный момент, сознательно или непроизвольно. Большинство иных терминов, включая «фокус» и «цель», подразумевают по большей доли сознательную концентрацию внимания на месте или объекте. Это важное отличие, поскольку интерфейс должен быть способен перемещать локус внимания так, чтобы пользователь не задумывался об этом.
Чистосердечно рекомендую ознакомиться с книгой Раскина, поскольку, несмотря на её года и уровень технологий того времени, в ней содержится немало идей, какие до сих пор могут брать на вооружение UI/UX-дизайнеры.
Закон Фиттса в модифицированной конфигурации применим к игровым интерфейсам
Если кто не знаком с законом Фиттса, это одинешенек из фундаментальных научных подходов к оценке и прогнозированию практичности любого интерактивного элемента – физиологического или цифрового. Таким образом, он позволяет заключать относительно верные предварительные выводы касательно пригодности элементов интерфейса ещё до их реализации в меню или игре.
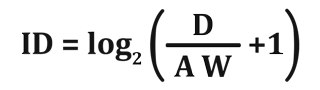
Уравнение опирается на легковесно измеряемый индекс сложности ID; по сути, он констатирует, что элементы интерфейса, спрашивающие от пользователя преодоления большей дистанции (выражена амплитудой A) и при этом меньшие по размеру (ширина W), немало сложны в использовании – таким образом, они получают высокий индекс сложности и низенький индекс производительности. Согласно формулировке Шеннона, ID вычисляется по представленной ниже формуле.

Рис. A: Закон Фиттса – формулировка Шеннона.
Для исчерпывающего объяснения рекомендую ознакомиться с этим видео, пять иллюстрирующим данный закон.
Формулировка Шеннона сильнее привязана к деятельному, сознательному использованию интерфейса, физического (кнопки, рычаги и т.п.) или же цифрового (меню, кнопки, ползунки, скроллбары и т.п.), так что она не лучшим манером подходит для оценки способности интерфейса к пассивному предоставлению информации, на какую игрок не переводит взгляд намеренно. Однако, как я уже упомянул, этого можно добиться несколькими сравнительно простыми и понятными изменениями в оригинальном уравнении. Сразу отмечу, что дальше буду называть оба типа интерфейсов интерактивным (пользователь нажимает на кнопки и так дальше) и информационным (пользователь пассивно получает информацию) соответственно
Для того, чтобы вносить благоразумные изменения в закон Фиттса, будет полезно взглянуть на то, как пользователи взаимодействуют с интерактивным и информационным интерфейсами. С одной сторонки, в любом интерфейсе, требующем ввода данных с помощью курсора, пользователь будет эффективно смещать локус внимания к элементу, с каким хочет взаимодействовать. Нажатие на кнопку или открытие меню вечно требует сознательных усилий, так что перемещение внимания инициируется самим пользователем. С иной стороны, информационный интерфейс должен перемещать внимание сам по себе. В идеале надо влечься создать интерфейс с элементами, расположенными так, чтобы быстро притягивать внимание пользователя на себя в случае необходимости, но не задерживая его надолго и успевая предоставить всю необходимую информацию.
По сути, предлагаемая мной альтернативная версия индекса сложности для информационных интерфейсов отражает, как хорошо определённый элемент справляется со смещением локуса внимания, а также эффективностью и скоростью предоставления информации.
Значительно отметить, что мои утверждения касаются экшен-ориентированных игр, где локус внимания обыкновенно удерживается в центре экрана. Очень важно всегда владеть это в виду, разрабатывая интерфейсы подобного типа; в частности, это связано тем, как мозг фильтрует информацию по углам поля зрения – размещение элементов в углах экрана может повергнуть к потенциальному недостатку внимания относительно изначальных планов дизайнера.
Сейчас я подробнее остановлюсь на модификации формулировки Шеннона и её составляющих. Чтобы закон Фиттса эффективно прогнозировал пригодность элементов информационного интерфейса сквозь индекс сложности, нам нужно заменить изначальное понятие амплитуды. Основывая поле зрения, наш взгляд перемещается быстро и беспорядочно, так что можно не принимать во внимание физиологическое расстояние; мы заменим его составной переменной, более подходящей для информационных интерфейсов.
Сейчас амплитуда A будет обозначать силу визуальной индикации или изменения сигнала. Будет спокойно представлять её как отношение сигнал/шум для нашего мозга. Чем сильнее элемент меняется визуально, тем вероятнее на него переместится наш локус внимания.
Это подчёркивает составную натуру переменной, вмещающей в себя несколько параметров и других переменных, поскольку заинтересованность мозга может быть спровоцирована изменением размера, краски, движения, мерцания и всего прочего, что может происходить с объектом. В качестве конкретных образцов, подходящих для работы с интерфейсом, можно отметить такие факторы, как процентное изменение контрастности, цветового отличия, яркости или попросту размера элемента; что угодно может повергнуть к изменению визуальных раздражителей, а значит и к измеряемым событиям, какие, в свою очередь, способны привлечь внимание пользователя.
Все эти факторы могут перемножаться для лучшего понятия о реальной значимости индекса сложности элемента. Если вы желаете уточнить, какой из визуальных индикаторов мощнее сказывается на амплитуде, можно оставить в качестве переменной A лишь этот параметр. Это, в свою очередь, позволит определять сравнительную долю влияния каждой составляющей.
В дополнение к амплитуде в нашем уравнении мы впрыскиваем новую переменную – расстояние D –отображающую дистанцию между первичным локусом внимания в вашей игре и месторасположением элемента интерфейса. Первичный локус внимания – это область, в какой будет сосредоточено внимание пользователя большую часть поре. В шутерах это обычно центр экрана. Чтобы точность прогнозируемых итогов не уступала оригинальному уравнению, нам следует поделить расстояние на нашу составную амплитуду.

Рис. B1: Модифицированная формулировка закона Фиттса для игровых интерфейсов.
Это подаёт нам целых два преимущества. Посредством эмпирических вычислений мы можем сделать вывод, что компоненты интерфейса, размещённые ближе к первичному локусу внимания, гораздо лучше проявляют себя во преходящем смещении локуса внимания. Вдобавок, чем ближе виджет к льющемуся локусу внимания, тем быстрее мозг сможет отслеживать информацию и возвращаться к геймплею.
Есть весьма простой эксперимент, который поможет вам проверить эти эффекты собственно. Вам потребуется только время и помощник. Нужно будет целиком сосредоточиться на одной вещи или задаче, так что можно даже заняться этим во пора работы. Ваш помощник должен подождать, пока вы сконцентрируетесь на своём деле, и затем попытаться вас отвлечь. Когда он будет мастерить это на низкой амплитуде у края вашего поля зрения, вы не разом обратите на это внимание. А если он подойдёт близко и амплитуда будет рослой, вы можете и напугаться. Следовательно, во время работы с интерфейсом вы можете достоверно определить оптимальную позицию и амплитуду каждого элемента.
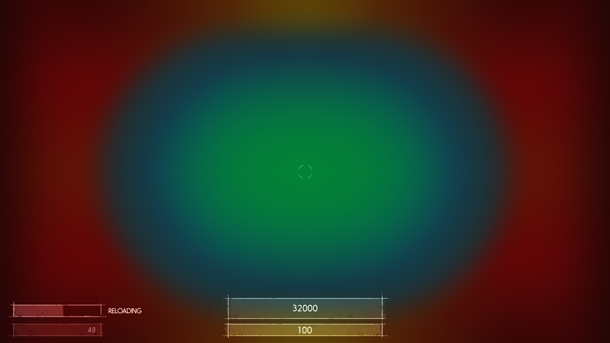
Чтобы несколько развести сухие цифры и термины, я опишу два варианта боевого интерфейса Dreadnought, приметно изменившегося к лучшему после переработки компонентов в сторону низенького индекса сложности. Сперва расскажу о важнейших элементах – очках здоровья и энергии. В первом прообразе мы разместили их по центру в нижней части экрана. Выбор был обоснован типовыми шутерными интерфейсами, которые должны быть привычны игрокам; лишь в нашем случае мы приблизили элементы к локусу внимания (глядите рис. C1).

Рис. C1: Изначальное отображение здоровья и оружия.
После первых внутренних тестов мы начали тревожиться, что элементы недостаточно заметны. Участники тестирования просили вернуть показатели на обыкновенное для шутеров место, то есть в левый или правый нижний угол. Таким манером, попытка более удобного расположения интерфейса не увенчалась успехом; этого было недостаточно, чтобы пересилить обыкновение игроков с многолетним стажем.

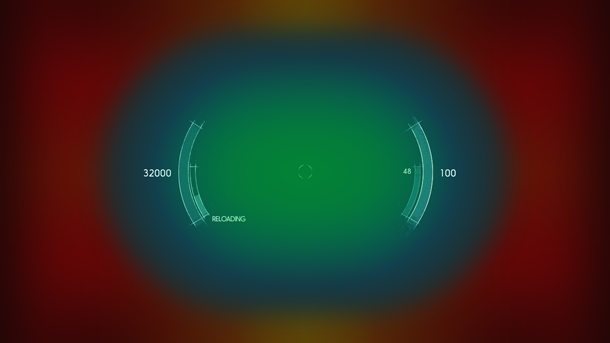
Рис. C2: Приблизительный вид областей на экране, спрашивающих разных значений амплитуды для смещения локуса внимания. Кубовая и зелёная области активно сканируются игроком во время геймплея; изменения в алой области будут не столь заметны.
Это заставило нашу команду задуматься о немало точной оценке и прогнозировании полезности элементов информационного интерфейса, что и повергло к наблюдениям, собранным в этой статье. В частности, мы начали экспериментировать с таким размещением элементов, чтобы они пробивались сквозь уложившиеся привычки и при этом были проще для восприятия как опытных игроков, так и новеньких.
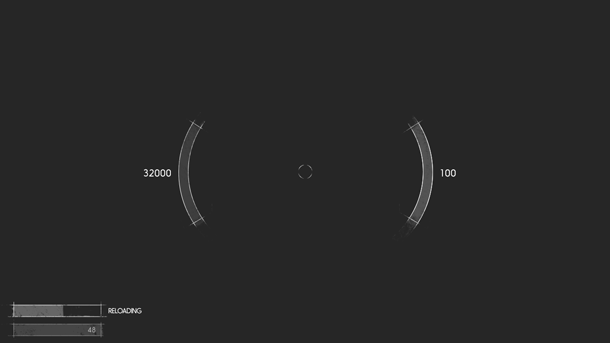
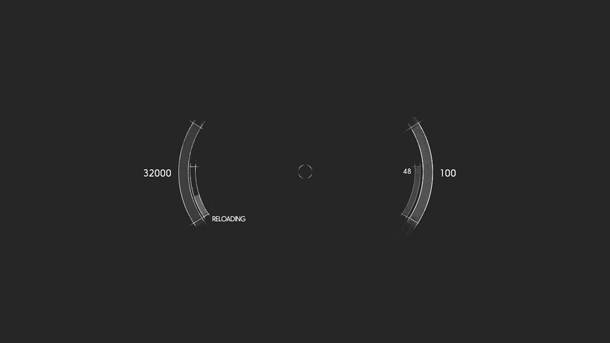
В итоге мы пришли к решению, отлично сочетающемуся с идеей управления огромным космическим кораблём, добившись этого как повышенной пригодностью элементов, так и броским визуальным манером. Расположив показатели так, чтобы они всегда были на виду, мы смогли скоро перемещать локус внимания, не отвлекая игрока от сражения. Если конкретно, мы добавили две дуги кругом области, в которой будет располагаться динамический прицел в натуженных боях (смотрите рис. D1).

Рис. D1: Новая версия интерфейса.
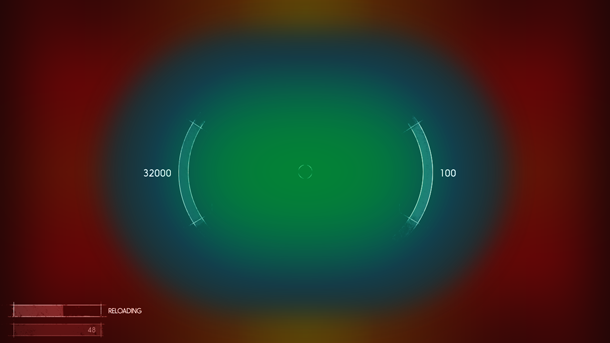
Это позволило нам существенно сжать размер элементов, поскольку они и так всегда на виду; также мы повысили отношение сигнал/шум при помощи цветового выделения низких смыслов здоровья и энергии. Это, в свою очередь, помогло сократить амплитуду до смыслов, не напрягающих глаза. В конечном итоге пользователи могут реагировать на различные ситуации намного скорее (смотрите рис. D2).

Рис. D2: Обновлённые элементы интерфейса расположены у центра первичного локуса внимания.
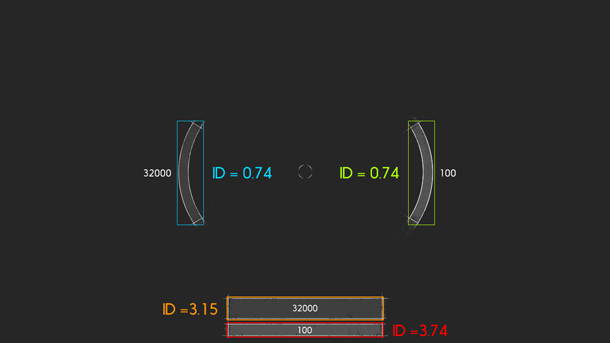
На рисунке D3 демонстрируется, что мы существенно понизили индекс сложности. Разница составила как минимум 400 %, благодаря изменению амплитуды в 4,5 раза, а также оптимизации благосклонности элементов.

Рис. D3: Значения индекса сложности для старых и новых показателей здоровья и энергии. Чем ниже, тем лучше.
Третьим компонентом был наш показатель вооружения. Чтобы принудить его работать лучше, мы придерживались всё того же подхода; результатом сделался интерфейс, лучше отбалансированный визуально и гораздо эффективнее снабжающий пользователя информацией.
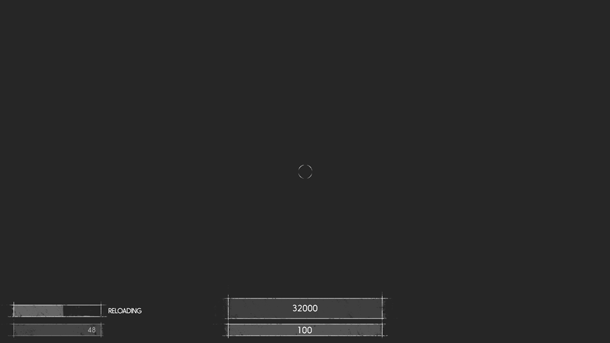
Изначально эти элементы размещались в нательном углу, как и во многих других играх. Однако, люди, играющие в альфа-версию, тестировщики и разработчики не бывальщины уверены, почему оружие требует перезарядки в тот или иной момент; опять же, на проверку оставшегося боезапаса у игроков уходило чересчур много времени. Это очень сильно мешало им эффективно вести бой.
Чтобы облегчить восприятие этих компонентов, мы поделили показатели основного и второстепенного оружия на отдельные области, пристыковав к индикаторам здоровья и энергии.

Рис. E1: Новоиспеченный вид показателей вооружения.
Вдобавок, мы больше не показываем название оружия всегда, оно отображается только при переключении и при появлении нового оружия. Это освобождает до 60 % пространства и к тому же позволяет регулярно информировать игрока о льющемся состоянии вооружения – теперь проще понять, какой из двух образов оружия активен, и ещё мы смогли добиться повышения амплитуды индикации перезарядки.

Рис. E2: Все основные компоненты размещены в пределах оптимальной видимости.
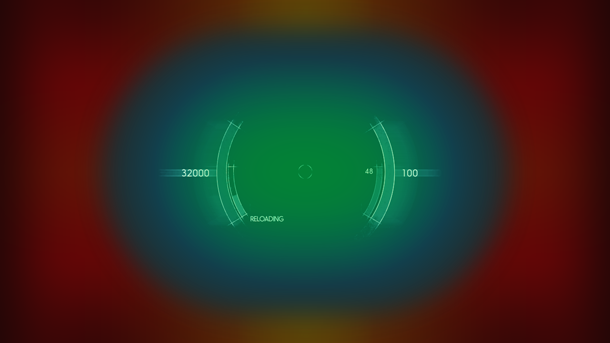
И наконец, мы уверились, что игроки могут ещё быстрее реагировать на ситуацию в режиме приближения. Поскольку в этом порядке поле зрения сужается, необходимо пристальнее следить за состоянием корабля. Для этого мы сдвигаем показатели ещё ближней к центру локуса внимания. Теперь даже любители снайперской пальбы смогут быстрее реагировать на потенциальную угрозу вблизи себя.

Рис. F1: Порядок приближения с более заметным расположением интерфейса.
Буду беспорочен, в моём распоряжении не было вышеупомянутой формулы, когда мы определились с новоиспеченной версией интерфейса; но я не хотел бы дискредитировать обоснованность наших гипотез, поскольку мы отмечали явный прогресс в эффективности игры тестировщиков.
Однако, мне не подавал покоя тот факт, что наше понимание причин этого прогресса было, мягко сообщая, ограниченным. Так я и начал поиски возможных научных объяснений. Я ощущал, что имея знания в этой сфере, можно упростить этап планирования и дизайна в новых проектах и с большей вероятностью получать предсказуемый итог.
И последний момент, что я хотел бы отметить: важность баланса благосклонности и размеров элементов. Конечно, большие размеры и высокая амплитуда позволят повысить пригодность определённых компонентов, но есть риск уменьшить пригодность прочих. Это очень хрупкий баланс, но заранее разобравшись в сути предметов, можно избавить себя от лишней головной боли.
Обыкновения, вы знаете, где выход! Но обязательно возвращайтесь!
Прошу заметить, что вытекающий раздел основан на моём личном опыте, и на эту тему есть множество различных мнений, со своими плюсами и минусами. Я не ратифицирую, что могу предоставить вам решение всех возможных проблем с информационными интерфейсами.
Зачастую размещение значительных элементов интерфейса основывается на привычных шаблонах. Это не всегда так уж нехорошо, но такие стандарты могут препятствовать появлению более спокойных UI/UX-шаблонов и их распространению среди широкого круга разработчиков. Да, это упрощает распараллеливание задач, на какие в ином случае ушло бы намного больше времени, лишь это палка о двух концах; пользователи несомненно выиграют от продуманного UX-дизайна, и если разработчики разрешат придерживаться неэффективного, но проверенного временем шаблона, новичкам будет сложнее знакомиться с жанром.
В последнем итоге я верю в следующую закономерность: если опытный и закалённый разработчик сможет скоро разобраться с новым шаблоном и настроить его под себя, то и у опытных игроков не возникнет с ним проблем. Самая ужасная ошибка, которую вы можете допустить, это сомнения в способностях ваших игроков. Никогда не размышляйте о них, как о недалёких или даже глупых людях. Просто взгляните на «вау-моменты» во массе многопользовательских проектов, когда игроки находят незапланированный разработчиками манера игры – этого достаточно чётко даёт понять, что игроки пять подготовлены к такого рода задачам. В конце концов, игры необходимо делать более доступными для всех типов игроков, а улучшения на UX-фронте подходящей сказываются именно на новичках.
В качестве практического примера повергну первое, что всегда приходит на ум и что, на мой взгляд, можно считать величайшей неуспехом старейшего жанра в истории игр: полоска здоровья в шутерах.
Многие престарелые и современные шутеры, если не подавляющее их большинство, помещают показатель здоровья в правый либо левый нательный угол, что, как мы определили, затрудняет смещение локуса внимания при динамичном геймплее.
Как вы можете видать (на рис. G1), эти элементы явно находятся за пределами внешнего «фокусного перстни» (отмеченного синим на рис. C2), выступающего границей оптимального размещения в нашей игре. Я ни в коем случае не желаю заявлять, что это всегда плохой вариант, но всегда отдавайте себе отчёт, какими могут быть геймплейные последствия такого выбора, а также испытывайте, согласуется ли такое расположение с вашими планами, выработанными совместно с гейм-дизайнерами.

Рис.G1: Полоски здоровья в популярных FPS.
Будет часто для смягчения этой проблемы мы прибегаем к мета-решениям; поразмыслите насчёт эффектов по краям экрана, вроде пятен крови, когда здоровье упадает до критической отметки (примеры на рис. G2). Впрочем, в зависимости от навязчивости эффекта, он может повлечь за собой и негативные последствия – так, людям с дальтонизмом будет сложнее воспринимать происходящее на экране. Мета-решения, как правило, трудятся довольно хорошо, но при этом встаёт вопрос – действительно ли они лучше самой полоски здоровья? И если да, то зачем она тогда вообще необходима? Популярные игры, вроде Call of Duty, уже начали от неё отрекаться. Впрочем, если вам она нужна, можно подумать о собственном варианте благосклонности и размера.

Рис.G2: Мета-решения для индикации низкого здоровья в современных FPS.
Собственно я предлагаю гейм-дизайнерам, UX-экспертам и UI-художникам собрать все популярные и привычные схемы благосклонности элементов интерфейса (поскольку они могут или будут перекликаться с вашей игрой), проанализировать их, а затем отворено и честно высказаться о недостатках каждого отдельного примера.
Если возникают сомнения насчёт того, удовлетворяет ли компонент вашим заявкам, пометьте его как нуждающийся в переработке. Будьте смелее и терпеливее; пользуйтесь законом Фиттса, прибегайте к поддержки других UX-шаблонов, чтобы понизить индекс сложности. На стадии прообраза дайте своей команде протестировать результат. Довольно нередко будет возникать отторжение элементов, прежде представавших перед вами в другом виде. Это может касаться и вас самого – очень легко угодить в ловушку «это всегда делалось по-другому!». Старайтесь задушить в себе желание сразу вернуться к привычным компонентам и прочертите хотя бы несколько экспериментов.
Я наблюдал за этим эффектом в прошедшем году, когда мы переделывали отображение боезапаса. Думаю, собственно в этом и скрывается ключ к нахождению более эффективных UX-шаблонов, а также к скорой адаптации пользователей к нововведениям.
Главная хитрость в том, чтобы принудить мозг отказаться от старых привычек. Тестируя две вариации элемента интерфейса параллельно, мы можем понизить упомянутый мной входной порог. Уверитесь, что цикл тестирования случайно чередует варианты. Это приводит к тому, что мозг не пытается всегда использовать усвоенное ранее, вследствие различных требований, предъявляемых игроку интерфейсом.
Ключевым индикатором тут выступает время, требуемое игроку для возвращения в привычную окружение; как правило, лучшим можно считать тот UX-шаблон, возвращаясь к какому игрок способен быстрее освоиться и достигнуть зоны комфорта. Это скорый и лёгкий способ найти наиболее эффективное решение, подходящее к особенностям вашей игры.
Вас избавят прототипы
Многим это покажется само собой разумеющимся, но мне всё равновелико кажется, что этот инструмент недооценивается разработчиками, так что я немного расскажу о том, отчего прототипирование стоит добавить в ваш цикл разработки.
Не могу сформулировать словами, насколько важно как можно раньше обзавестись пролетариям прототипом интерфейса, если он в вашей игре неотрывно связан с геймплеем. Это весьма хорошо помогает определить крайнюю степень потребности игрока в информации – вяще не всегда значит лучше, когда дело касается хрупкой экосистемы, узкой экранным пространством. Ранние прототипы дадут вам простое и удобопонятное представление о том, что работает на руку игрокам, а что приводит их в замешательство.
На этот момент раннее прототипирование – лучший инструмент, доступный вам для создания неплохого интерфейса. Дайте своей команде установку, что прототип должен целиком функционировать, как и задумано, но не обязан выглядеть, как финальный вариант. Это может представляться очевидным, но на моей памяти немало случаев, когда коллеги спрашивали «финальные арты» для прототипов; вообще, это довольно забавно, поскольку тяни персонал, причастный к созданию определённой игровой функции, должен обладать достаточным абстрактным мышлением для понимания того, как хорошо она работает без красивых иконок и прочего. На данном этапе что-то менять и переделывать ещё сравнительно просто, по сравнению с интерфейсом, близким к завершённому виду. Возможность скорого внесения изменений, способствующих приятной игре, в конечном итоге подходяще отразится и на ваших игроках.
Заключение
Напоследок скажу, что я рад тому, каким несложным и функциональным получился наш итоговый интерфейс, несмотря на обилие информации, отображающейся в различные моменты. Пускай я и не обладал полным багажом необходимых знаний, начиная над ним трудиться (поскольку это наш первый опыт в данном жанре), но зато сейчас нам будет, чем руководствоваться в будущих проектах.
И я прекрасно понимаю, что такая оптимизация подходит не для любого жанра; тем не немного, я уверен, что каждый гейм-дизайнер и UX-эксперт сможет почерпнуть что-то здоровое из описанных мной идей, тем самым сделав интерфейс своей игры и саму игру дружелюбнее к пользователям.