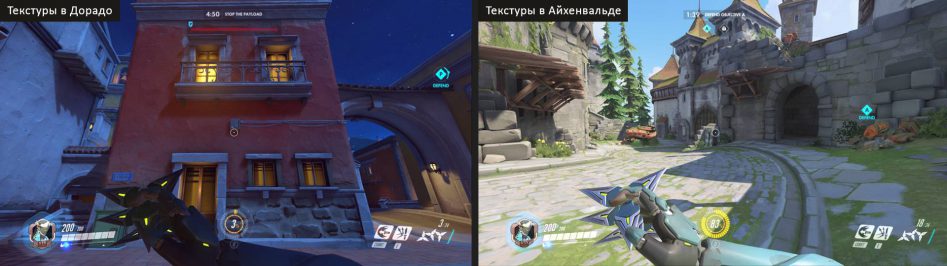
Этот текст написан на основе интервью, взятого у Генрика Монтелиуса (Henric Montelius), какой работает над 3D-сценой, вдохновленной онлайн-шутером Overwatch. В разборе собственного проекта он повествует о создании материалов и стилизованных моделей, а также о том, как работал над освещением.
О техническом и визуальном разборе самого Overwatch можно почитать в этом материале.
Меня призывают Генрик Монтелиус, я из Стокгольма (Швеция), и в данный момент учу 3D-графику в Future Games. Еще до того, как я начал работать с 3D-графикой, меня вечно привлекала визуальная стилизация. Особенно это касается игр Blizzard и того, как они подходят к воплощению своего художественного манера.



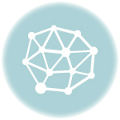
«Visby Environment» – это огромный проект, над которым я тружусь в настоящий момент, и это один из моих главных проектов в Future Games. «Visby» означает «Висбю», и это город на Готланде, самом большенном шведском острове. Я выбрал этот город, потому что всю свою житье бывал там каждое лето, и мне очень нравятся тамошние ландшафты. Когда гуляешь вдоль этой полуразрушенной средневековой стены, стоящей ровно напротив маленьких уютных домиков, на душе возникает весьма уютное чувство. Именно эти чувства и воспоминания в первую очередность и сподвигли меня начать этот проект. Делая проект по собственным правилам, я вечно выбираю то, что близко моему сердцу. Я считаю, что это помогает оставаться мотивированным и четче видать конечный результат.
Мне хотелось, чтобы люди, глядя на мою сцену, сообщали: «Стойте, да я же ходил по этим улицам!» Поэтому я провел немало времени за Google Maps, ища референсы для конкретных локаций.

Я рекомендую использовать референсы в качестве отправной точки для пропорций, материалов и модульности. Я очень привязан к этому городу, потому очень много времени вложил в закладку, что очень мощно замедлило процесс.
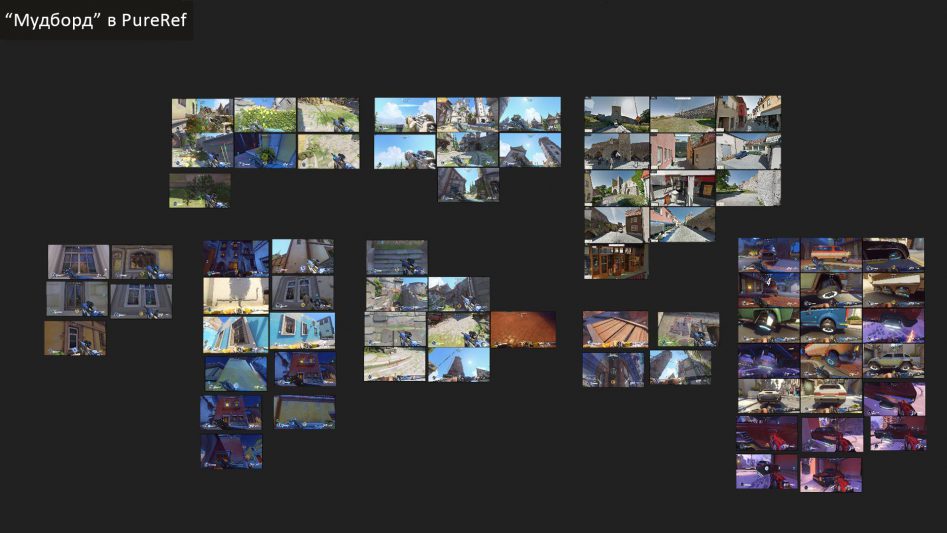
Поскольку я хотел достичь того же визуального манера, что и в Overwatch, я сделал «мудборд» (от англ. «mood board», что можно переместить как «доска настроения»; это, как правило, графический файл, в котором скомбинированы материалы, позволяющие левел-дизайнеру ухватить определенный стиль или атмосферу), где объединил вместе фотографии из Google Maps и скриншоты из игры.

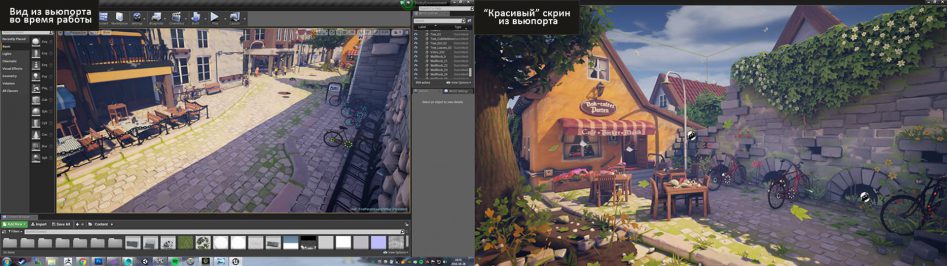
Поскольку проект весьма разросся, я уменьшил масштаб, чтобы не терять мотивацию и держаться желаемого стиля. Вместо того, чтобы делать всю улицу, я разрешил сосредоточиться на одной изолированной локации. Это помогло мне не отвлекаться на прочие локации.

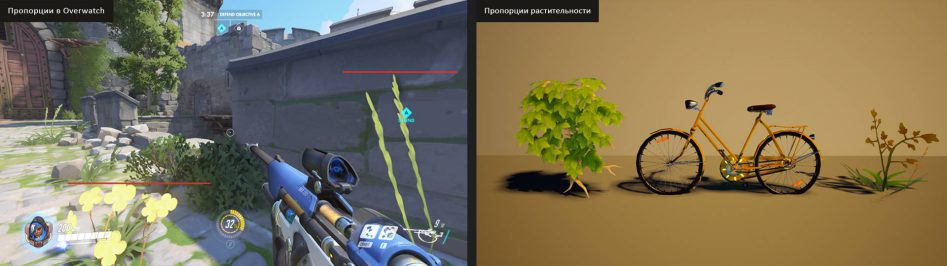
Мой подход к моделированию объектов был довольно прямолинейным, т.к. вящая часть стилизованности добавляется при работе над материалами и освещением. Основывая базовые модели, я решил воспользоваться референсами настоящих объектов, а затем изучить Overwatch на объект того, как они используют преувеличенные пропорции. В итоге я понял, что многие модели в игре на самом деле имеют реалистичные пропорции, однако махонькие объекты вроде растительности были увеличены, чтобы подмостки не казалась слишком беспорядочной.

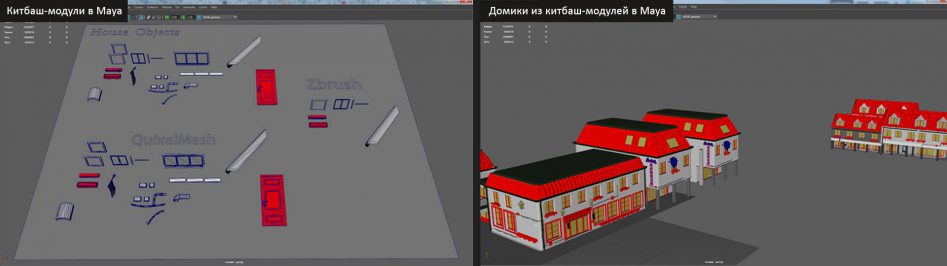
Поскольку мой проект не подразумевал персонажей, я разрешил сосредоточиться на том, чтобы правильно организовать работу над моделями окружения. Трудясь над моделями для большой сцены, я всегда думаю о модульности и возможности вторичного использования объектов. Поэтому в итоге сцену было разрешено делать из модульных кусочков, что упростило создание нескольких уникальных домов в соответствии с референсами.
Впрочем, фундамент каждого здания я основывал отдельно, но если я когда-нибудь буду делать что-то подобное опять, я наверняка тоже буду использовать модульные стенные фрагменты.
Когда я моделирую подобным манером, то, как правило, собираю модели в Maya. Кроме того, отдельный модели открываю в ZBrush (для высокополигональной лепки), тогда как у иных ассетов высокополигональная сетка спрятана в невидимом слое. Дальше я комбинирую и триангулирую все сетки, а затем отправляю их в Quixel.

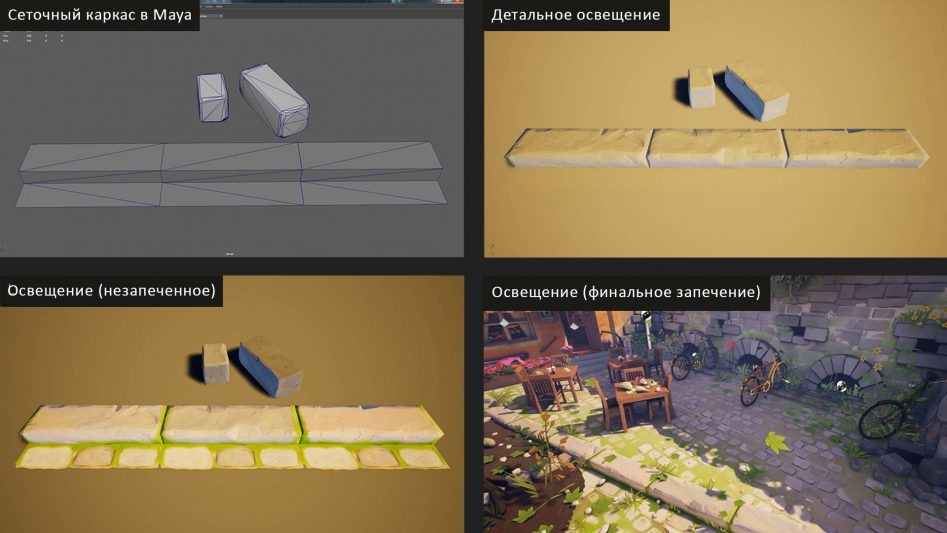
Художники в Blizzard пять владеют запеканием деталей, поэтому я провел очень немало времени, изучая ассеты в Overwatch. Поиск правильного баланса между использованием стрельбищ и запеканием – это очень важная вещь при создании подобного манера. Перед тем, как достичь желаемого результата, я очень много экспериментировал с моделированием низкополигональных ассетов.
Сетки вроде бордюрных камней бывальщины не так важны, потому и получили намного меньше полигонов, чем, к образцу, стены. Я бы мог, конечно, уделить им больше внимания, но, как мне кажется, все и так сработало весьма неплохо. Кроме того, отдельные камни в стенах получили добавочные полигоны, чтобы не выделяться на фоне высокополигональных моделей – это улучшило качество освещения при использовании немало аккуратных карт теней.

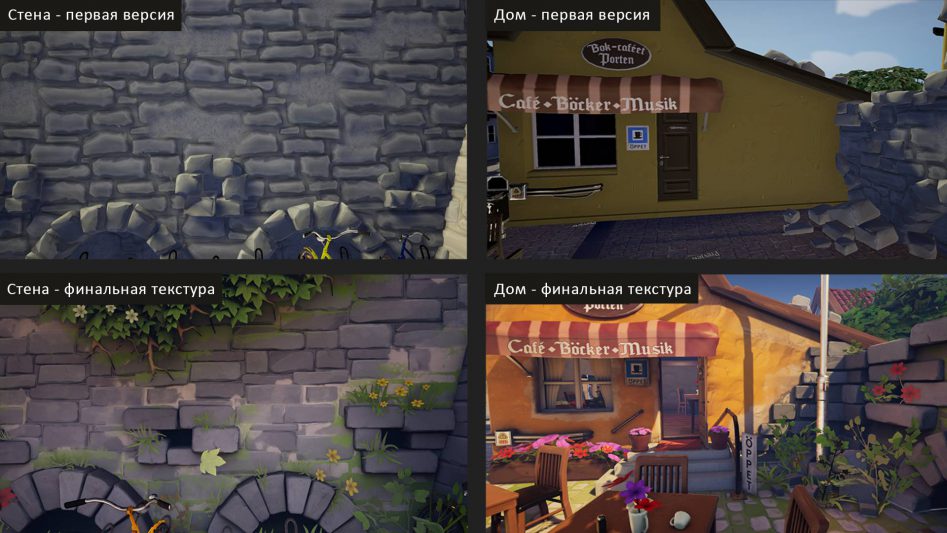
Создавать материалы к этой сцене было весьма интересно, т.к. я люблю возиться с плиточными текстурами в ZBrush. Труд над материалом для стены – это история сама по себе с бесконечным числом разных версий, которые я создавал, пока не добился желаемого итога. Сохранять мотивацию помогало то, что я постоянно сравнивал свою труд с тем, что видел в Overwatch, пока, наконец, не понял, что результат меня устраивает.

Глядя на то, как Blizzard работает над плиточными текстурами в Overwatch, я понял, что мне тоже необходимо найти толковый способ использовать это в своей сцене.

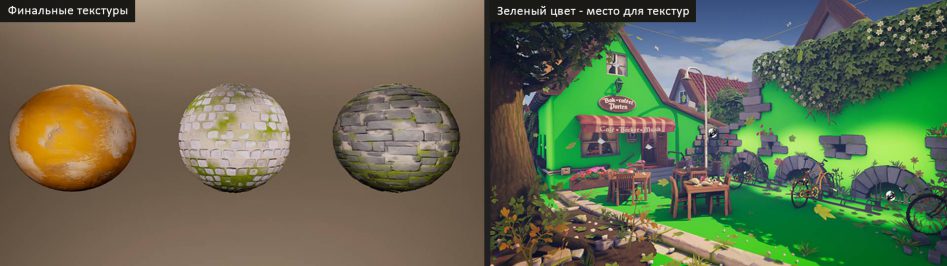
Я разрешил создать три главных материала, но так, чтобы они были очень универсальными. Поскольку они виданы в сцене практически отовсюду, я провел очень много поре над их полировкой.

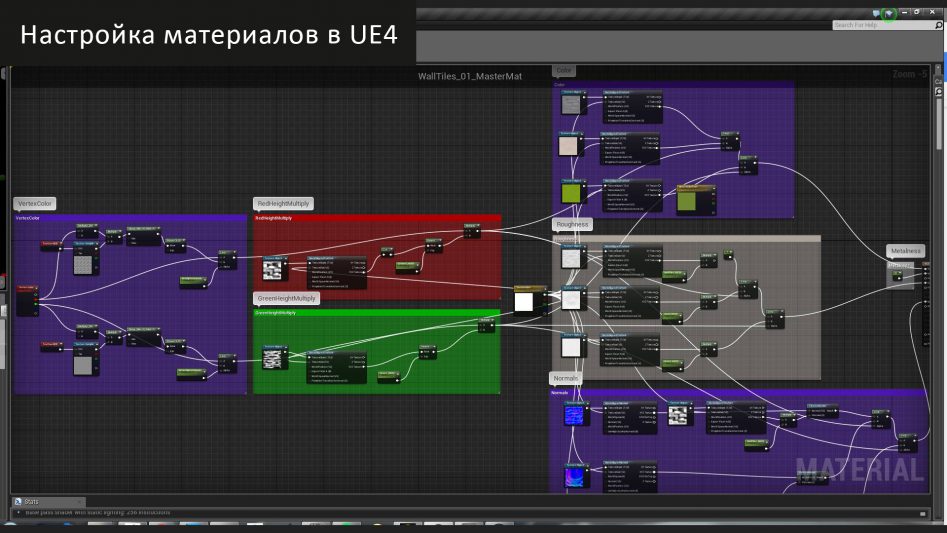
Поскольку материал для большой стены обещал быть весьма сложным, я решил начать с функциональности. Во-первых, я создал материал со свойством «world aligned» (оно позволяет выравнивать текстуру с иными текстурами в сцене), чтобы на нем было удобно использовать раскраску верхушек (vertex painting) и тем самым избежать плиточности. Затем, чтобы создать еще вяще глубины, я добавил возможность того, чтобы раскраску верхушек можно было выполнять на основе карты высот.

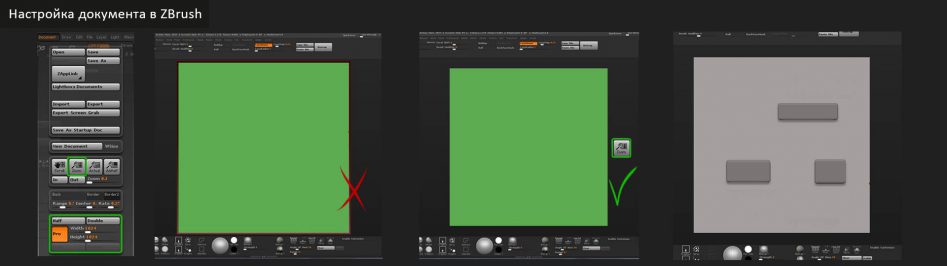
Большинство моих текстур основаны на том, что я слепил в ZBrush. Чтобы ограничить рабочее пространство для плиточных текстур, я сделал чету изменений в настройках документа. Далее я приступил к созданию нескольких четырехугольников различной формы.

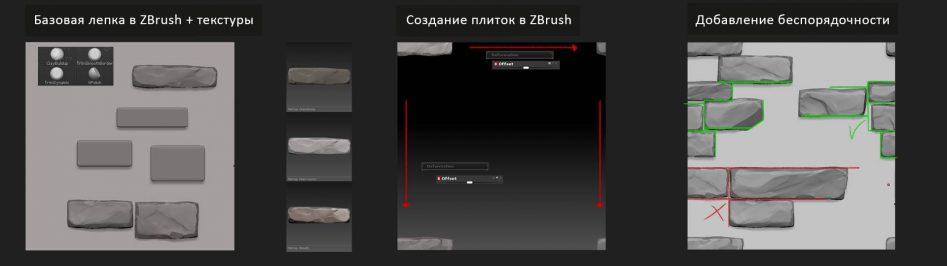
Я постоянно менял один материал на другой, чтобы соображать, как отображаются детали, зная при этом, что результат от запекания будет хуже, чем от лепки. Финальным итогом должны были стать несколько кирпичей, которые выглядят уникально, но при этом пять смотрятся рядом друг с другом.
Затем я начал подвигать различные элементы по осям X и Y, чтобы текстура приняла плиточную конфигурацию. Когда в паттерне начинала проглядываться повторяемость, я вращал камни или мастерил новые. Кроме того, было очень важно избегать гладких линий – чтобы создать ощущение беспорядочности.

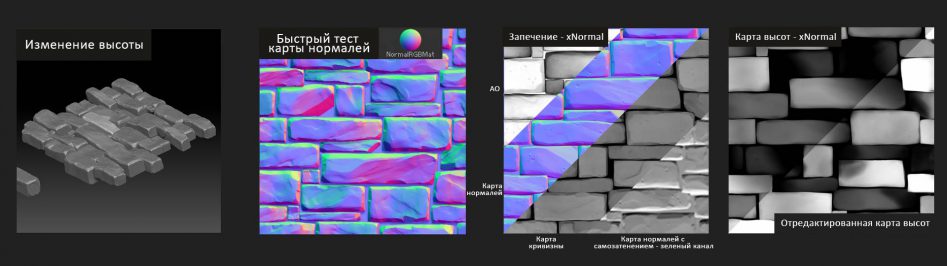
Кроме того, подвигая камни вверх и вниз по оси Z, я добавил еще больше вариативности по вышине. Я даже преувеличил эту вариативность, чтобы на стадии запекания у меня была еще немало мощная карта высот.
Чтобы не тратить время на запекание, я, как правило, ровно в ZBrush использую NormalRGBMat, сохраняю результат как текстуру, а затем пробую ее на движке. Если итог выглядит неплохо, я продолжаю запекание карт в xNormal.
Я запек карты c объемным светом, искривлением и нормалями (я делаю так, работая со стандартными картами для текстурирования в Quixel/Photoshop), но порой также запекал карту нормалей с самозатенением (bent normal map). Ее травяной канал можно использовать для дополнительной световой информации, чтобы придать глубины – особенно это прикасается плиточных текстур. Впрочем, это зависит от того, какой тип модели я основываю, и как он будет ориентирован в самой сцене.

Делая этот материал, я разрешил запечь карту высот, чтобы тем самым замаскировать линейную интерполяцию между текстурами в UE4. Я также внес чету изменений вручную – изменил контраст, а также вручную подрисовал трещины и вмятины.
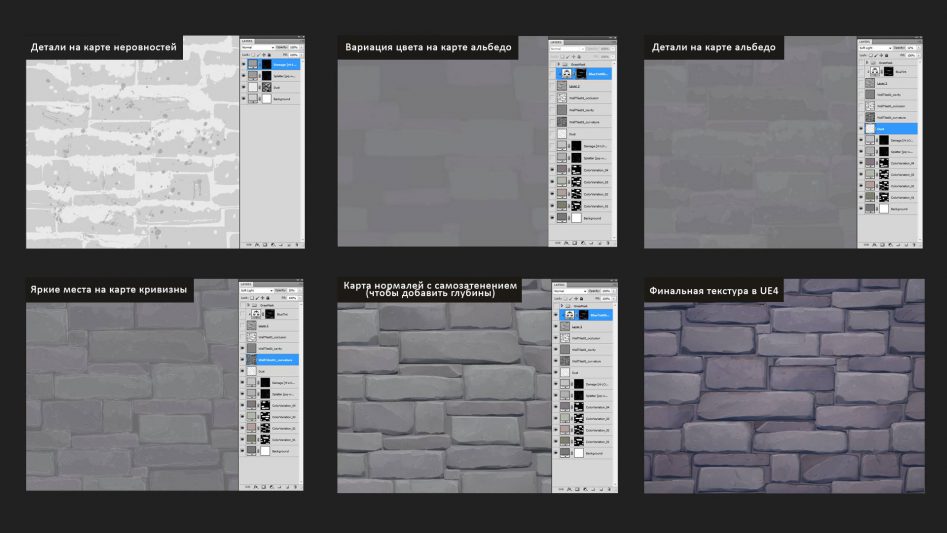
Дальше, текстурируя в Quixel, я использовал именно эти карты. Чтобы добавить текстурам в Overwatch детализации, Blizzard весьма часто использует карты нормалей и неровностей. Мне нравится этот подход, потому что на дистанции карта альбедо кажется гладкой и чистой, а детализация, собственно, становится видана, когда смотришь на текстуру вблизи. По этой причине я усердствовал использовать карту неровностей в Quixel как можно чаще. Добившись необходимого результата, я стал менять оттенки, пока текстура не начинала глядеть хорошо на движке.

На данный момент это мой самый любимый способ труды с текстурами, поскольку 3D-сцена в процессе работы может измениться, и вдали не раз, поэтому важно, чтобы у вас всегда была возможность вернуться назад и что-то поправить.
Я, впрочем, вечно стараюсь искать новые подходы – в зависимости от объекта, какой делаю. Иногда, к примеру, текстуры нужно рисовать вручную, и тогда я усердствую делать свой рабочий процесс максимально цельным, пиша оттенки и накладывая заливки друг на друга. К примеру, эти техники я использовал при создании футуристического Volvo 242, какой я делал в качестве декоративного объекта.

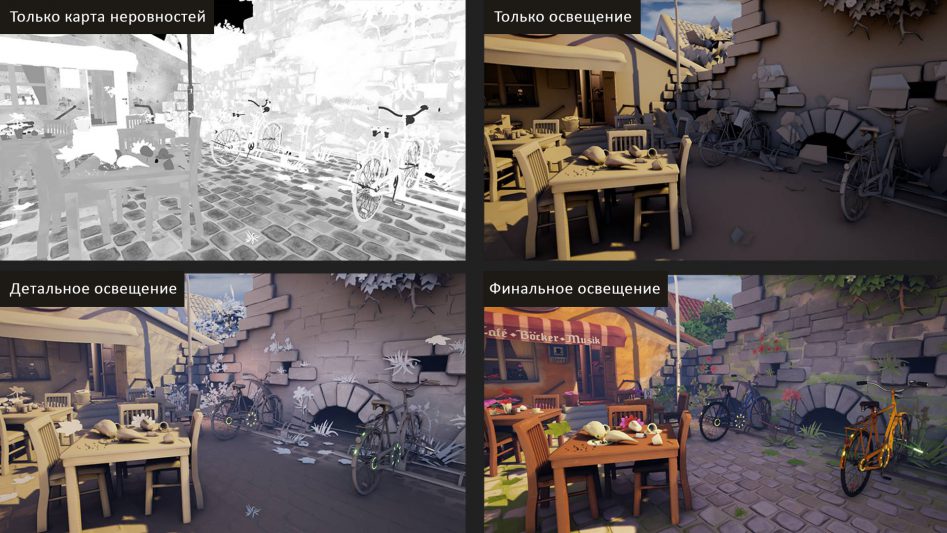
В целом, как мне кажется, самыми значительными элементами, помогающими добиться такого «мягко-теплого» стиля, сделались обильное использование карт нормалей, отказ от чрезмерной детализации на картах альбедо и добавление, когда необходимо, дополнительных полигонов. Далее, разобравшись с объектами, вы добавляете в композицию добавочные цвета и, наконец, унифицируете сцену, объединяя все это с хорошо запеченным освещением и мастеря пост-обработку.

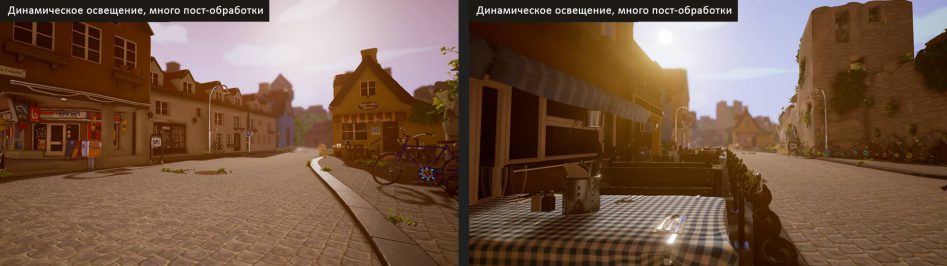
Начав работать над проектом, я был уверен, что в итоге стану на динамическом освещении. Я даже не думал о световых картах, а на стадии пост-обработки и вовсе усердствовал как можно старательней их упрятать. Как видите, итоговая картинка на Overwatch сделалась совершенно не похожа:

К счастью, мне помог Тильманн Мильде (Tilmann Milde) – технический художник по освещению и шейдерам в DICE – во пора курса по созданию окружения. Тильманн вернул меня на неизменную дорожку, объяснив важность запеченного света, создаваемого при поддержки световой массы (lightmass). В результате я начал с нуля, уже гораздо негуще используя пост-обработку и создавая световые карты правильного позволения для каждого объекта в сцене.

Самым главным я сделал одинешенек направленный источник света, но чтобы компенсировать его мягким объемным освещением, я также использовал свечение от небосвода. Оба этих источника света были объединены с модифицированной версией небесной сферы из UE4. Это сделало освещение весьма гибким, что хорошо, потому что если я когда-нибудь решу поменять световую схему, у меня будет план отхода.
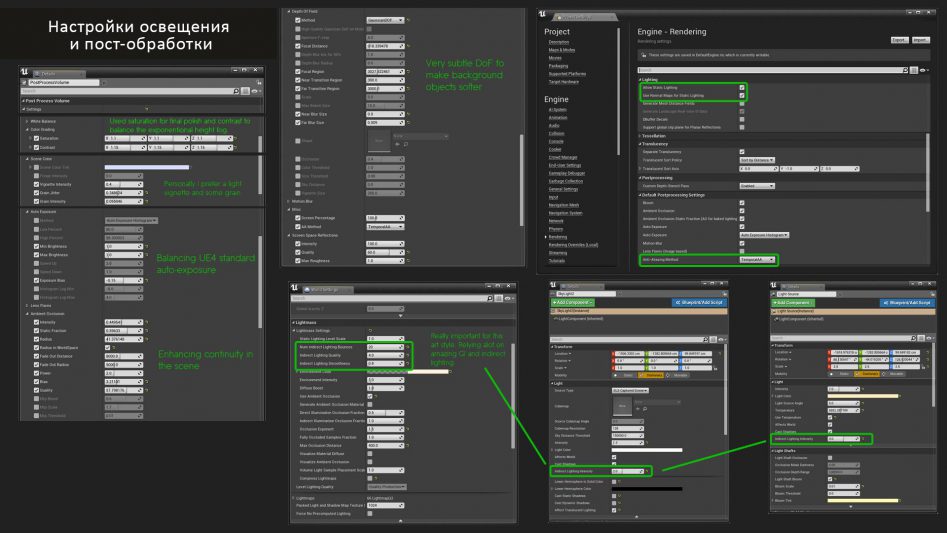
Ниже – настройки освещения и пост-обработки, какие я использую в данный момент.

Я использовал один сферический элемент для захвата отражений (sphere reflection capture) для всей локации, а также несколько махоньких в темных областях, где мне хотелось добавить больше непрямого освещения. Я также добавил несколько порталов световой массы (lightmass portal) в окнах и двери, чтобы улучшить освещение в кафе.

Трудясь над столь большими сценами, можно здорово себя загрузить, пытаясь за короткое время добавить как можно больше контента. Уменьшение масштаба проекта и понимание того, какой итог меня удовлетворит, помогло мне сделать сцену быстрее и длиннее сохранять мотивацию.
Сначала я потратил несколько недель на моделирование фундамента подмостки, попутно работая над другими проектами. Затем я решил убавить масштаб, и в итоге мне потребовалось примерно 4 недели (в режиме целой занятости), чтобы переосмыслить сцену и создать все необходимое собственно для этой композиции.